|
IL FORMATO VERTICALE NELL'AUDIOVISIVO
- 2 parte |
|
|
|
|
Nel mio precedente
articolo mi sono soffermato su alcune peculiarità estetiche
che danno valore al formato verticale e, successivamente, ho
proposto l'inserimento dei verticali nel nostro audiovisivo
sottoforma di ICONA sovrapposta ad una immagine sfocata.
Questo metodo, a mio parere, si sposa bene con un
audiovisivo di carattere didattico o quantomeno
descrittivo che riguardi ad esempio la natura oppure un
viaggio. L'icona infatti ricorda la pagina di un libro, di
un catalogo. Ha un sapore formale e difficilmente
trasmette emozioni. |
|
 Vi
sono altre modalità di inserimento dei verticali come l'affiancamento
di due verticali, in grado di fornire soluzioni molto
più creative. Anche in questo caso è fondamentale la scelta
delle immagini che devono avere una evidente affinità
tematica, contenuti simili e simile cromaticità. Vi
sono altre modalità di inserimento dei verticali come l'affiancamento
di due verticali, in grado di fornire soluzioni molto
più creative. Anche in questo caso è fondamentale la scelta
delle immagini che devono avere una evidente affinità
tematica, contenuti simili e simile cromaticità.
|
|
Per riempire un fotogramma in 3:2 le due
foto verticali dovranno essere ingrandite e collocate una a
destra e una a sinistra. Questa operazione in m.objects
viene fatta agevolmente trascinando sulla miniatura
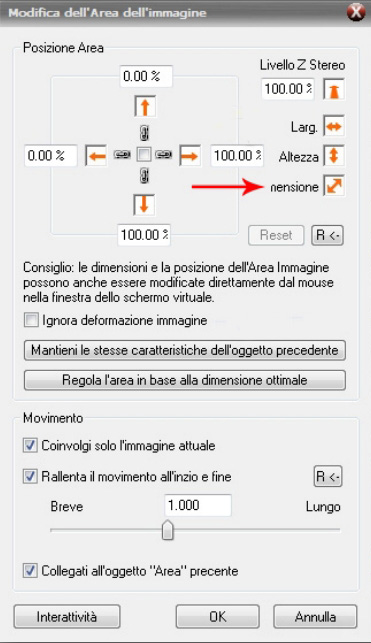
l'icona verde dello strumento Area. Con un
doppio click apriamo la finestra Modifica Area
dell'immagine. Mediante un trascinamento verso destra
della doppia freccia arancione (indicata dalla
freccia rossa) si otterrà l'ingrandimento, che risulterà
evidente sullo Schermo virtuale. Le frecce arancioni
disposte a croce, a sinistra, consentono di spostare la foto
a destra o a sinistra. |
|
 |
|
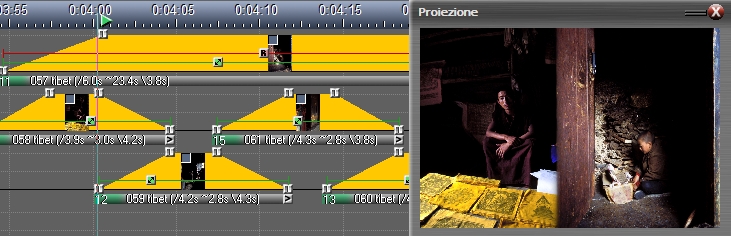
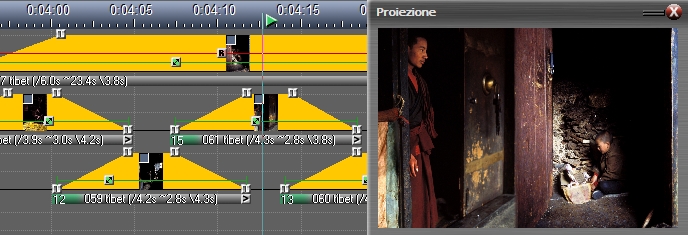
Nel mio audiovisivo
Tibet, dove il cielo e la terra si incontrano
(scaricabile e visionabile in
http://www.giannirossi-fotoviaggi.com/Diaporama.htm),
al 4° minuto trovate una sequenza che rappresenta a
destra un piccolo monaco in preghiera in una legnaia e una
successione di altri monaci a sinistra. |
|
 |
|
 L'effetto
è ottenuto collocando il piccolo monaco come elemento fisso
nella traccia superiore, ridimensionato e spostato
a destra mediante lo strumento Area (icona
verde). L'effetto
è ottenuto collocando il piccolo monaco come elemento fisso
nella traccia superiore, ridimensionato e spostato
a destra mediante lo strumento Area (icona
verde).
|
|
 |
|
Nelle tracce inferiori
si alternano i monaci, pure ridimensionati e collocati a
sinistra mediante Area. Come
elemento di congiunzione tra i due verticali ho
utilizzato la porta che mi ha permesso di evitare
manipolazioni dei bordi dell'immagine.
|
|
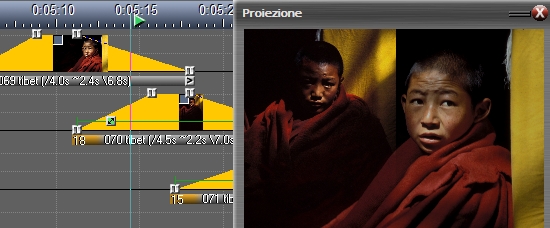
 Poco
più avanti (5° minuto e oltre) ho invece sfruttato le
parti buie di una immagine per far apparire una serie di
verticali, con un risultato molto suggestivo, ancora una
volta senza modificare i bordi del fotogramma. Poco
più avanti (5° minuto e oltre) ho invece sfruttato le
parti buie di una immagine per far apparire una serie di
verticali, con un risultato molto suggestivo, ancora una
volta senza modificare i bordi del fotogramma.
|
|
 |
|
Faccio notare che,
nella miniatura superiore, la maniglia in basso a
sinistra si allunga fino a coprire la miniatura situata
sulla 2° traccia in modo da consentire la persistenza
delle due immagini sullo stesso fotogramma. |
|
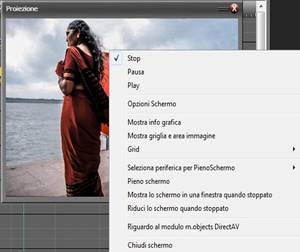
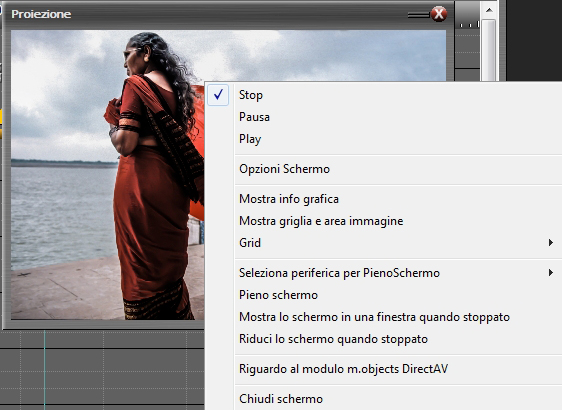
 Per avere la massima precisione nella suddivisione in due parti del
fotogramma ci potremo servire delle griglie.
Cliccando con il tasto destro del mouse sullo Schermo
Virtuale, si apre una finestra con varie funzioni.
Mostra griglia e area immagine si combina con
Grid, facendo comparire linee di riferimento
(orizzontali o verticali), che ci aiutano nella composizione
della immagine (m.objects vers. 7.0). Le linee
vengono create aprendo la finestra Grid e
scegliendo verticale o orizzontale.
Compaiono al centro ma possono essere poi trascinate con il
mouse verso destra o verso sinistra oppure in alto o in
basso. Per farle scomparire è sufficiente trascinarle fuori
dallo schermo virtuale con il mouse. Per avere la massima precisione nella suddivisione in due parti del
fotogramma ci potremo servire delle griglie.
Cliccando con il tasto destro del mouse sullo Schermo
Virtuale, si apre una finestra con varie funzioni.
Mostra griglia e area immagine si combina con
Grid, facendo comparire linee di riferimento
(orizzontali o verticali), che ci aiutano nella composizione
della immagine (m.objects vers. 7.0). Le linee
vengono create aprendo la finestra Grid e
scegliendo verticale o orizzontale.
Compaiono al centro ma possono essere poi trascinate con il
mouse verso destra o verso sinistra oppure in alto o in
basso. Per farle scomparire è sufficiente trascinarle fuori
dallo schermo virtuale con il mouse.
|
|
 |
|
Sfruttare le aree nere di una
immagine per far apparire la immagine successiva è un metodo
molto noto e utilizzato per anni anche in analogico.
Permette di creare una dissolvenza con terza immagine
sicuramente di grande effetto. Altri spunti in questo senso
li potrete trovare proseguendo la visione del mio
audiovisivo sul Tibet che risale al 1991, in
piena era analogica e che ho trasferito da poco in digitale,
mantenendo pari pari la suggestione delle dissolvenze create
allora. |
|
|
TORNA SU |